How We Designed And Built An Infotainment System From Scratch In Less Than Two Years
Feb 21, 2024
Casper Kessels

We started Snapp Automotive a little over two years ago. As a spin-off from Snapp Mobile, we saw the challenges that carmakers face when it comes to in-car software and the transition to Android, and we took this as an opportunity to build a company around Android Automotive. Since then, we’ve been working with some of the leading carmakers to help them get the most out of Android Automotive.
But we wanted to do more. We saw a significant number of carmakers, from smaller established companies to new EV startups, struggle with the question of how to create a good infotainment system. There simply wasn’t a company out there providing a high-quality software product for them. So we set out to change that.
We decided to create SnappOS, a white-label infotainment system. One designed from scratch by a small team of experienced designers and developers. Focused on software quality and intuitive design. So anyone, from micromobility startups to established hypercar manufacturers can offer a world-class software solution at a fraction of the cost it takes to make one in-house. And here is how we did it.
Our Work Process
Although we have experience in the automotive industry, most of our background is in the tech industry. Coming into the automotive world, it is confronting to see the often inefficient and slow work process. So from the start, we set our process around two key points:
Multi-disciplinary teams
A lot of the problems in today's automotive software come from designers and other stakeholders dreaming up concepts that aren’t technically feasible. The job of the software developer is not to hop from ticket to ticket, but to think along with designers. Especially on technically complex projects like infotainment.
The result of this collaboration is that developers understand the perspective of users better, and designers gain a technical perspective that will greatly improve the quality of ideas.
Quick iterations
Good design is not a function of talent, but the number of iterations. One thing that gets in the way of this in the car industry is access to developer tools that support this process. That is why creating our own developer tools is the first thing we did. We took off-the-shelf Samsung tablets and made them run Android Automotive. We then created our own firmware updater and our own developer app store. Now, every designer and developer can have a ‘head unit’ on their desk. The operating system can be updated multiple times per day, and testing an app on the tablet is as easy as pushing an APK to GitHub and downloading it from the store.

Because it is so easy to push software to our tablets, and Android is such a simple platform to work with, it becomes easy to build prototypes directly in Android, instead of relying on Figma. This allows us to discover technical limitations much sooner, and test the software in the right context.
The result of these two points is that it turns out that you don’t need massive teams to build infotainment. Our team consisted of 1-2 designers and 4-6 developers. And with this team, we managed to build a full infotainment system in less than 2 years. Of course, we have grown since then but it shows that you don't need huge developer teams to build complicated software.
The Interaction Model
We want to ensure that our customers have the best user experience out of the box. We have clear opinions on in-car user experience design. Today’s infotainment systems are overly complex and often don’t fit what drivers actually need.
That is why we avoided looking at existing solutions. We started with a blank sheet of paper and asked ourselves ‘What do drivers really need while driving?’ We added only the absolutely necessary features. It is easy to add stuff to an interface, but it is much harder to keep it to a minimum.
An added challenge was that our infotainment system must work on any screen layout. So as a designer, it is really difficult to get started somewhere. So we created a set of possible hardware layouts test test our designs on each different display size:

SnappOS has a wide range of potential users. But what they all have in common is that they need a combination of navigation, media, car controls, and communication while driving. So that is where we started iterating.

There were moments when we ran into interesting blockers. For example, if you are designing for mobile or web, there are clear guidelines on touch target sizes. However, in the car industry, they don’t exist. So we created our own by sticking a tablet running a Figma prototype to a car and driving through the cobblestoned streets of Berlin. We shared our results in an earlier article.

Once we had a basis, we immediately switched from Figma prototypes to our tablets running Android Automotive. Whenever we had an idea, we designed some basic wireframes, built it straight in Android, tested it, and iterated again.
One of the main design challenges is that an infotainment system is an operating system. It is a complex ecosystem of apps and services running at the same time and interacting with each other. At the core of it, like every operating system, there must be a simple and predictable interaction model determining how users interact with all of the components. The home screen, or launcher in Android terms, is one of the most crucial parts of the interface that determines the interaction model.

Being able to explore different interaction models by pushing different launchers to our tablets made it really easy to get a good understanding of the different directions. And on top of that, we had a lot of fun exploring smaller ideas.
For example, we may be working with carmakers who have no physical volume control. It is not ergonomic to repeatedly aim for and tap a touch button to increase or decrease volume. A slider could be better, as it cancels out any horizontal movement created by the car. Testing this in Figma is nearly impossible. But building it straight in Android takes about as much time as using any other design prototype software. So we made the most basic prototype:

Then we iterated and iterated until every last detail was perfect, in terms of expanded size, animation speed, mute state, etc. This is how we tackled most features of the infotainment system.

Different drive modes
One thing that became clear very early on in the process is that putting the car at the center of the user experience does not reflect real life. Drivers have different goals depending on the context.
Interacting with a car is not just restricted to the interior, a lot of it happens when drivers are not inside the car. It makes no sense for many features to be cluttering the in-car experience when drivers aren’t interested in them at that point. For example, things like your driving history, personalization, configuring drive modes, and anything related to maintenance shouldn’t be inside the car.
So from the start, we designed our infotainment system with a companion app in mind. It is therefore more than a remote control for the climate controls, but an integral part of the infotainment system.

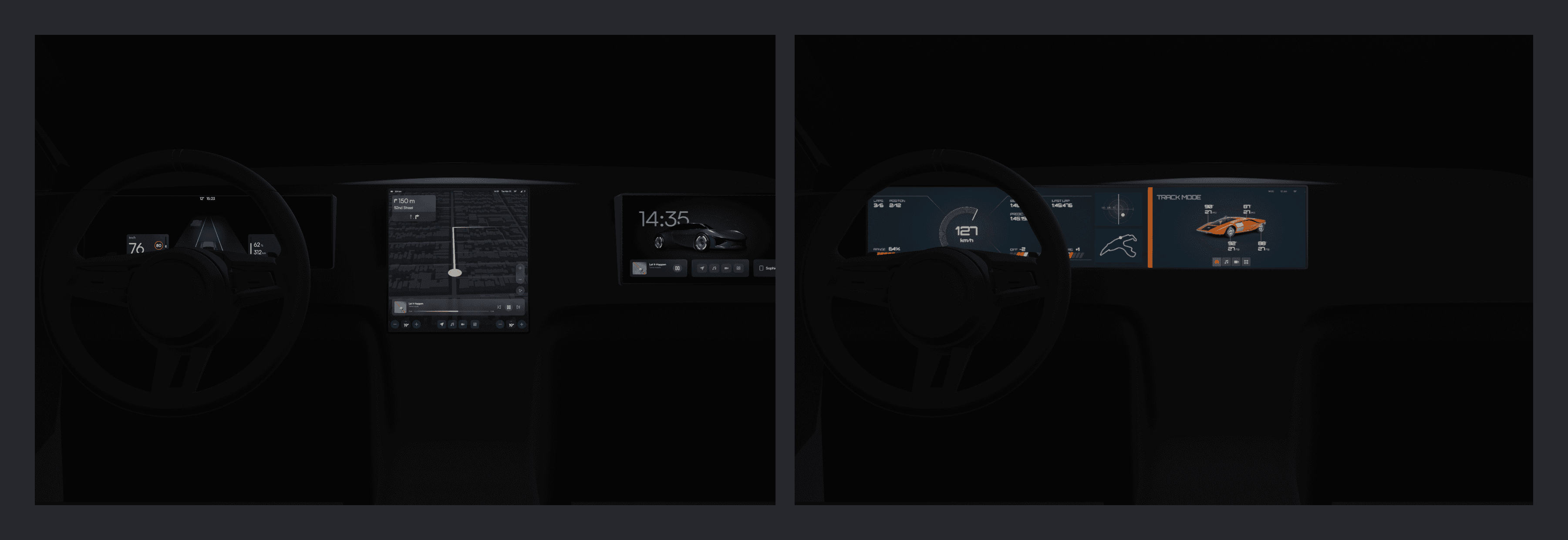
Inside the car, there are different contexts as well. When parked, passengers have different needs than when driving. That is why we differentiate between drive mode and park mode.
In park mode, the UI is a lot like your typical tablet: the experience is designed around apps. But when you shift to drive, the UI changes. The touch targets and fonts become much bigger and only a subset of apps and settings that are necessary for driving are available. Furthermore, the experience is designed around multi-tasking, offering the most important features within one, or two taps at the most.

In the end, we have three different contexts, each with its own design and features. And because of this separation, SnappOS is really simple, and intuitive. Exactly what an infotainment system needs to be. However, this interaction model is just one part of the infotainment system. What is as important is how it looks.
Customization
Our typical customers range from micromobility to high-end hypercars. We want each carmaker to have a bespoke UI design. From the start, we set up our infotainment system to be as customizable as possible by focusing on three layers.

First of all, it adapts to different hardware layouts. Whether it is a pillar-to-pillar display, or a multi-screen setup, one with digital-only interfaces, or integrated with physical buttons. We designed the launcher of SnappOS with different screen layouts in mind so the design won’t break. Then we created different components that can be mixed and matched like Lego blocks. For example for the media player:

Next are the services. Out of the box, Android doesn’t come with an app store, navigation app, voice assistant, or more. But since SnappOS is Android-based, it can handle any Android services. And because we followed the correct guidelines from Google, it can even handle Google Automotive Services.
The last layer is the most important: the UI design. We want each carmaker to be able to have a unique UI design. That is why we’ve created our own theming engine that can handle the most extensive UI changes. All of the UI, including SystemUI is built with Jetpack Compose which makes creating and dynamically changing components really easy. All of the components are stored in our design system which is tightly linked to Figma.
Each component has a long list of items that can be changed. The usual aspects like colors and fonts are of course included. But also spacing, corner radius, icons, visual assets, and effects. We can even inject custom components through the theming engine.

The best part is that each theme is packaged as an Android APK and can therefore be remotely sent to the infotainment system where it will work out of the box.

Our process from the Figma files to the eventual deployment is all built around the theming engine. This means that creating a unique design from scratch and deploying it inside a car, can be done in a matter of days.

In the coming weeks, we plan to share more on how we’ve set up this process!
Where we are now
We’re currently working towards getting the first cars on the road with SnappOS. We are also working with several hardware partners to create a combined offering of software and hardware, cutting integration time even further. We are planning to share more on what we're working on in the coming!