How Big Should Touch Areas in Car Interfaces Be?
Apr 5, 2022
Casper Kessels

We believe automotive consumer software can be significantly better. So we have been developing our own Android Automotive based infotainment system. One big area of improvement we see is usability.
Compared to physical controls, touch screens have nothing to reach out to. Drivers have to divert their eyes from the road to the display to aim their fingers at it. This must happen without errors and in the shortest amount of time possible.
The size of the touch area is key to optimizing this. That is why we conducted an experiment to discover the minimum touch size which will form the basis of our design.
Test setup
We created 4 prototypes in Figma with button sizes of 60px , 80px , 100px, and 120px. Those correspond to 11mm, 15mm, 20mm, and 23mm, respectively.

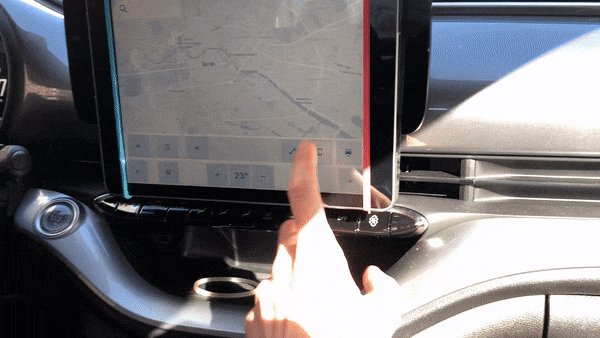
It was important to test our prototypes on actual roads. The movement of the car is a major influence on the size of the buttons. So we stuck an iPad to the dashboard of a car. Of course, it is not responsible for the driver to be interacting with a prototype while driving in a busy city. We made sure that the iPad was in the middle, so the passenger was as far away from it as the driver. The passenger could then interact with the prototype while the driver focused on the road.

Results
After driving around Berlin on different road surfaces, we came to the following conclusion: increasing the touch size yields better results, but up to a certain point.
There is a clear difference between the 60px and the 80px prototype. Have a look at the 60px prototype below:

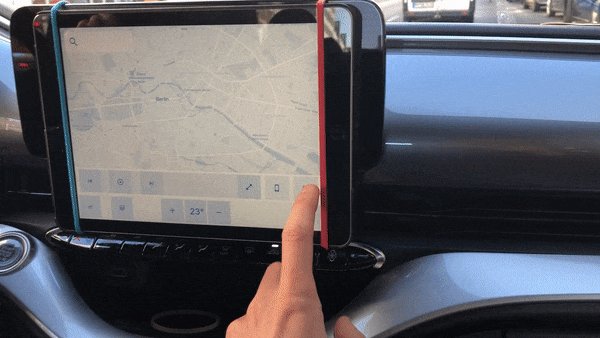
It performs much worse compared to the 80px prototype:

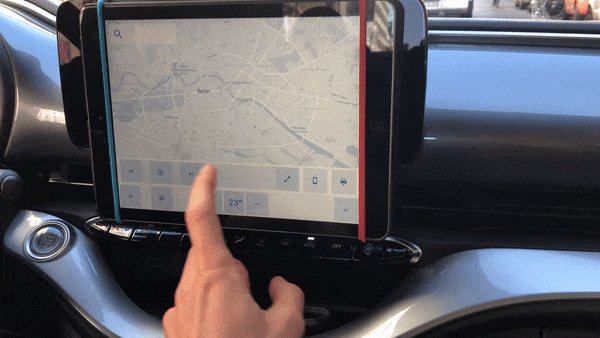
The difference between 80px and 100px is smaller, but not insignificant.

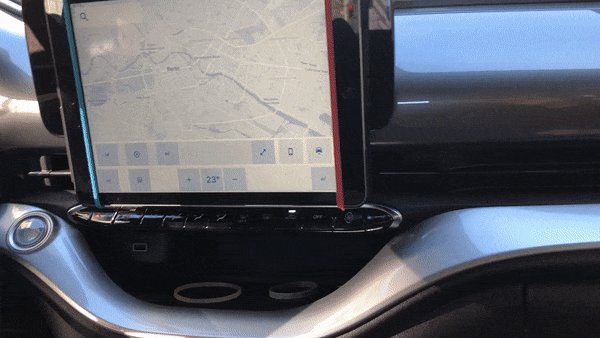
However, the biggest touch area yielded no better results than the 100px one. If a button is hard to reach when it is 100px, it is as difficult when it is 120px. See the extreme example below.

The 120px performs similar to the 100px prototype
We came to this conclusion by driving around the city and feeling the differences for ourselves. In an ideal case, we would have measured driver distraction metrics like eye-off-road time and others. Fortunately, many scientific experiments have already been conducted. Interestingly, our results correspond to academic research on automotive interfaces (link, link) and other relevant application areas (link). Those conclude as well that improvements diminish as touch areas get bigger. Even around the same size as ours (17,5mm-19mm).
Conclusion
Following the experiment, we have set the minimum touch area to 80px. Each interactive element in our infotainment system will have at least this size. And for more frequent interactions, we will use a minimum size of 100px. For example, skipping a song, or changing the temperature.
We are currently working on a high-fidelity Android Automotive prototype that we will use to validate these design decisions. Moreover, we are testing other ways of making automotive touch interfaces safer by experimenting with gestures, sliders, and other interactive elements. We will keep sharing what we learn on this blog, so stay tuned!